Easiest Way to Capture and Upload Photo in Xamarin Ios
In previous post we saw How to employ Google Maps in Xamarin forms application. In this post we will see How we can save Images to Gallery using Photographic camera in Xamarin forms application. We volition create a simple Xamarin app which nosotros take Images using Camera and salve it to a specified Gallery location. For achieving this we volition use a nuget package named Xam.Plugin.Media.
DOWNLOAD SOURCE CODE
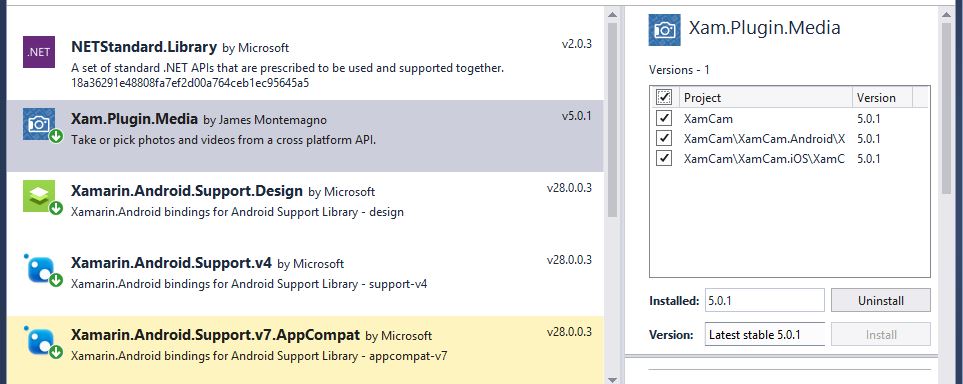
Delight install this package in your Project using Nuget bundle manager:

Next we will create a Layout files. Edit the MainPage.xaml page similar below. We will merely add a Image and a Button command on our mainpage. Ane to display the captured image from camera and button for opening upward the camera.
MainPage.xaml:
<?xml version="i.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:XamCam" x:Grade="XamCam.MainPage"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Summit="Auto" /> </Grid.RowDefinitions> <Image x:Name="imgCam" Grid.Row="0" Grid.Column="0"/> <Button x:Name="btnCam" Text="SNAP A Picture" Filigree.Row="1" Filigree.Cavalcade="0" Margin="2" Clicked="BtnCam_Clicked" BackgroundColor="#00a4fc" TextColor="#FFF"/> </Grid> </ContentPage>

Now edit the lawmaking file of this xaml page to create a function for opening upward the camera and displaying the epitome like below:
using Plugin.Media; using Plugin.Media.Abstractions; using Organization; using Xamarin.Forms; namespace XamCam { public fractional class MainPage : ContentPage { public MainPage() { InitializeComponent(); NavigationPage.SetHasNavigationBar(this, true); this.Title = "Xamcam"; } private async void BtnCam_Clicked(object sender, EventArgs e) { effort { var photo = await CrossMedia.Current.TakePhotoAsync(new StoreCameraMediaOptions() { DefaultCamera = Plugin.Media.Abstractions.CameraDevice.Rear, Directory = "Xamarin", SaveToAlbum = true }); if (photo != zip) imgCam.Source = ImageSource.FromStream(() => { return photo.GetStream(); }); } catch (Exception ex) { await DisplayAlert("Error", ex.Message.ToString(), "Ok"); } } } } We will employ CrossMedia.Current.TakePhotoAsync from Plugin.Media nuget packet. This has several options. You tin can goto its annunciation by pressing F12 on it or refer to official MediaPlugIn read me on Github. Here we will be setting the default Photographic camera to Rear Camera of our Phone, setting the save image file path to "Xamarin" Folder and passing the SaveToAlbum aspect every bit true to save our moving picture. Brand sure you create a new folder inside your Flick folder of your Android device. For iPhone, I recollect it will by default save images to Gallery. Y'all tin can endeavour it as I don't accept iPhone to examination this. 😕 Okay.
Granting Permissions:
Now that y'all have completed the code, you volition have to grant permissions or else this volition not work.
Android:
On Android we will have to too create file system provider for our application. This manner Android will be knowing where to store the captured images. Declare permission for accessing the Photographic camera and External-Storage permissions. android.permission.WRITE_EXTERNAL_STORAGE, android.permission.READ_EXTERNAL_STORAGE, android.permission.CAMERA
AndroidManifest.xml:
<?xml version="1.0" encoding="utf-viii"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1" android:versionName="ane.0" package="com.parallelcodes.XamCam" android:installLocation="auto"> <uses-sdk android:minSdkVersion="21" android:targetSdkVersion="28" /> <uses-permission android:name="android.permission.Camera" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <application android:label="XamCam"> <provider android:name="android.support.v4.content.FileProvider" android:authorities="com.parallelcodes.XamCam.fileprovider" android:exported="false" android:grantUriPermissions="true"> <meta-data android:name="android.back up.FILE_PROVIDER_PATHS" android:resource="@xml/file_paths"></meta-data> </provider> </application> </manifest>
Important : The provider government must incorporate $YourPackageName.fileprovider or else this will not work. For example my app'south package name is "com.parallelcodes.XamCam" so I take used android:regime="com.parallelcodes.XamCam.fileprovider".
Create a new folder within your Android's projection with name xml and create a file_path file like below:
AndroidProject > Resource > xml > file_paths.xml:
<?xml version="ane.0" encoding="utf-8"?> <paths xmlns:android="http://schemas.android.com/apk/res/android"> <external-files-path name="my_images" path="Pictures" /> </paths>
And in MainActivity.cs file initialize CrossMedia as below:
MainActivity.cs:
using Android.App; using Android.Content.PM; using Android.OS; using Plugin.Media; namespace XamCam.Droid { [Activity(Label = "XamCam", Icon = "@mipmap/icon", Theme = "@style/MainTheme", MainLauncher = truthful, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)] public grade MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity { protected override async void OnCreate(Bundle savedInstanceState) { TabLayoutResource = Resource.Layout.Tabbar; ToolbarResource = Resource.Layout.Toolbar; base.OnCreate(savedInstanceState); Xamarin.Essentials.Platform.Init(this, savedInstanceState); await CrossMedia.Current.Initialize(); global::Xamarin.Forms.Forms.Init(this, savedInstanceState); LoadApplication(new App()); } } } iOS Permissions:
On iOS project, open the info.plist file and add the post-obit declaration for accessing the camera and saving information technology to gallery. NSCameraUsageDescription & NSPhotoLibraryUsageDescription for accessing Camera and Photo library. NSPhotoLibraryAddUsageDescription for saving images to gallery. Add together following in info.plist file
Info.plist:
<key>NSCameraUsageDescription</key> <string>App requires permission to Camera for taking Pictures.</string> <key>NSPhotoLibraryUsageDescription</primal> <string>App requires permission to access Photos</string> <cardinal>NSPhotoLibraryAddUsageDescription</key> <cord>App requires permission to save Pictures to Gallery.</string>
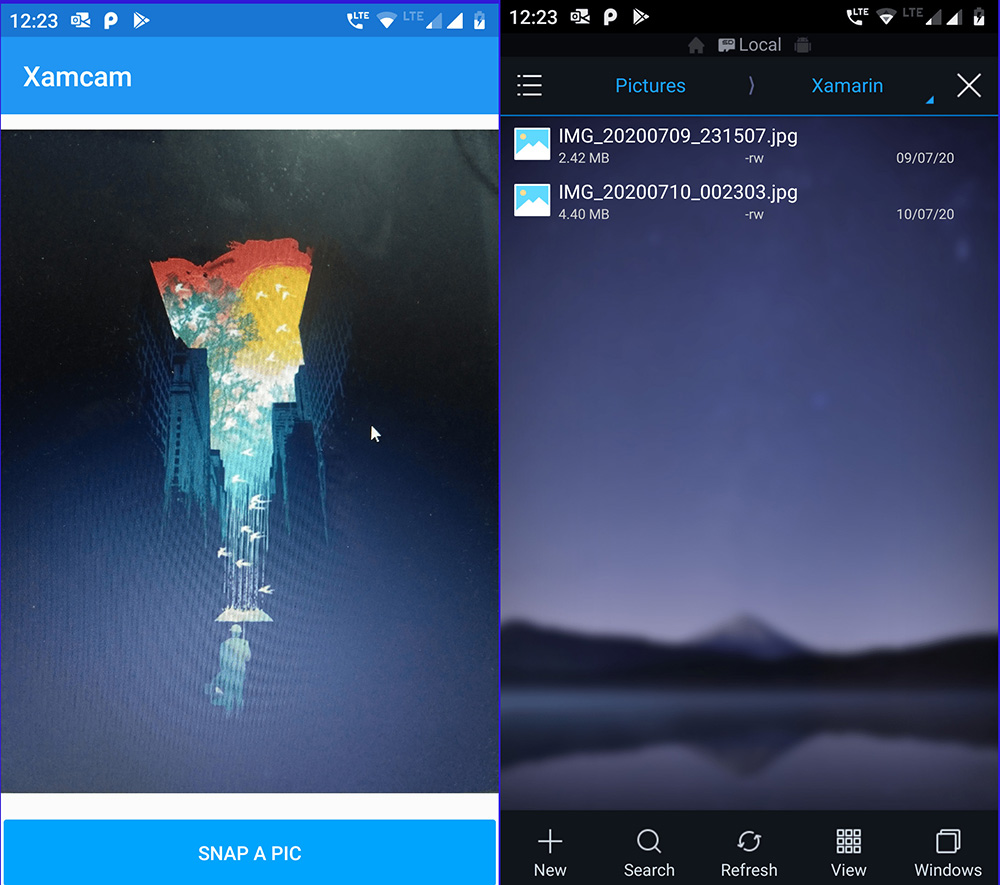
All set. Run your App.
DOWNLOAD SOURCE CODE
References used in this tutorial:
Github – MediaPlugIn ReadME.
Also see:
How to utilise Google Maps on Xamarin Forms awarding?
How to play videos in Xamarin forms application?
Using Behaviors and Validations on Xamarin Forms.
Source: https://parallelcodes.com/xamarin-forms-using-camera-save-image-to-gallery/
0 Response to "Easiest Way to Capture and Upload Photo in Xamarin Ios"
Post a Comment